블로그 썸네일 만드는법 (3분컷 가능)
지식/IT지식2021. 9. 24. 13:15
반응형

블로그를 만들면서 제목 다음으로 보이는 것이 뭘까?
바로 '썸네일'이다.
그만큼 썸네일은 블로그 글에서 매우 중요하다.
그렇다면 블로그 썸네일을 쉽고 이쁘게 만드는 법은 뭘까?
바로 미리캔버스 사이트를 이용하는 것이다.
1. 미리캔버스 들어가기
먼저 미리캔버스 홈페이지를 들어가자.
네이버, 다음, 구글 어디든 '미리캔버스'를 검색하면 바로 나온다.
2. 썸네일 만들기

빈 페이지를 만들었다면 썸네일을 만들어보자.
먼저 썸네일의 배경 색상을 칠하자.
나는 밝은 파란색을 배경색으로 정했다.
페이지 우측 상단에 있는 배경 색상을 누르고 파란색을 클릭하자.
그러면 썸네일 배경이 파란색으로 변할 것이다.
반응형

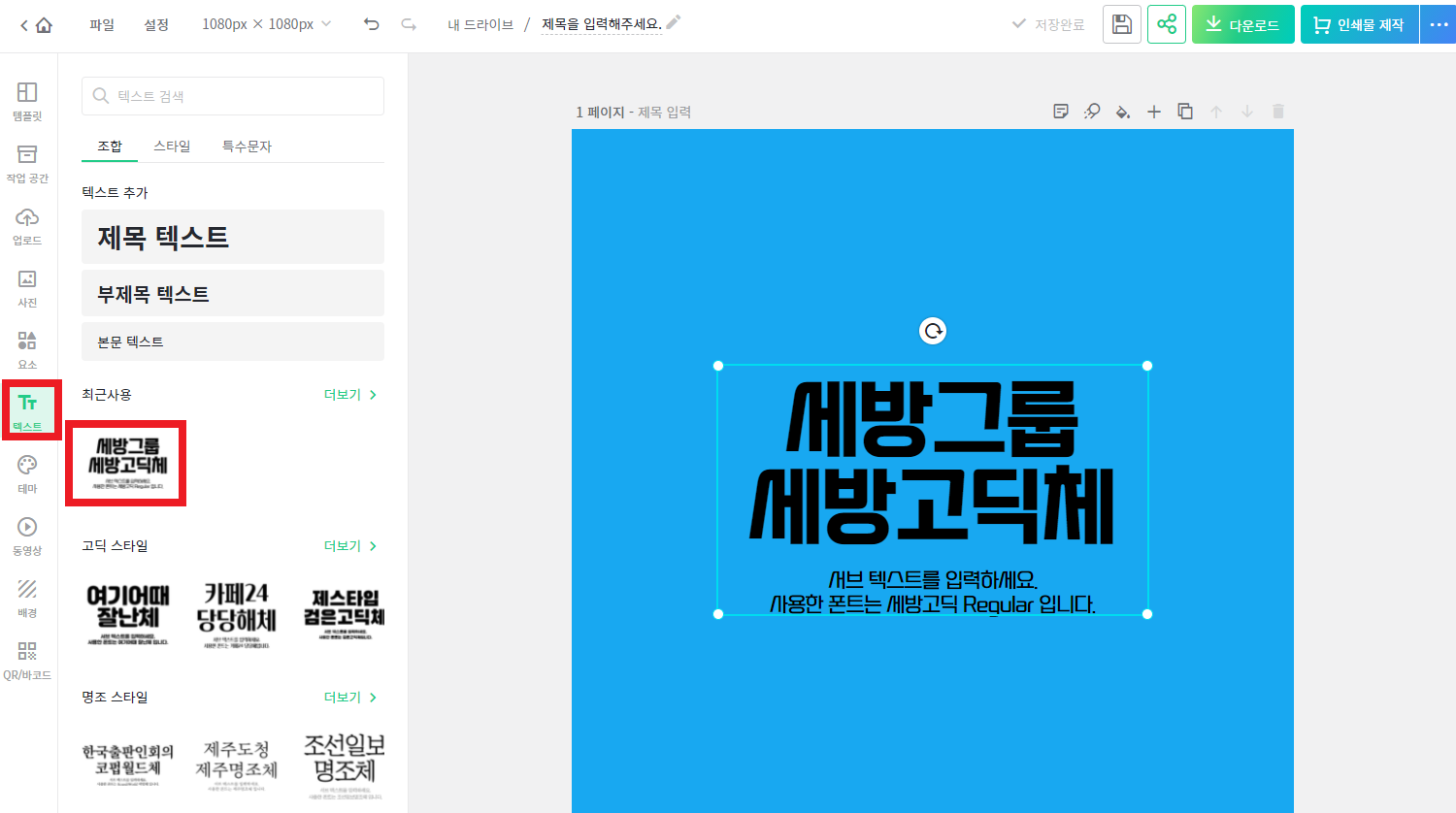
배경을 칠했다면 글을 쓸 차례이다.
좌측 메뉴에 있는 텍스트를 클릭한 뒤,
마음에 드는 글씨 스타일을 클릭하여 텍스트 박스를 만들자.
본인은 세방고딕체를 사용한다.
3. 만든 썸네일 저장하기

썸네일을 완성했다면,
우측 상단에 있는 다운로드 버튼을 클릭하자.
원하는 파일 형식을 고른 뒤,
빠른 다운로드 버튼을 클릭하면 저장이 실행된다.
본인은 고화질이 필요 없으므로 빠른 다운로드만 사용한다.
이후 저장한 썸네일을 블로그에 업로드하면 끝이다.
정말 간단하지 않은가?
오늘의 글은 여기까지이다.
읽어줘서 감사하다.
끝.
728x90
반응형
'지식 > IT지식' 카테고리의 다른 글
| 토렌트 업로드 안하기, 업로드 막는 방법 간단설명 (0) | 2021.12.31 |
|---|---|
| DP선이 안뽑혀요, DP케이블이 안 빠질 때 해결법(간단설명) (4) | 2021.11.17 |
| 윈도우10 설치 usb 만들기 간단설명(매우 쉬움) (0) | 2021.11.02 |
| 윈도우10 마우스 설정, 마우스 감도 조절, 마우스 커서 속도 설정하는 방법(간단설명) (0) | 2021.09.10 |
| 윈도우10 제어판 찾기, 제어판 위치 찾는 방법(+프로그램 삭제하는법) (0) | 2021.09.08 |
| 윈도우10 그래픽카드 확인방법, 내 그래픽카드 확인하는법 2가지(간단설명) (0) | 2021.08.27 |
| 윈도우10 지뢰찾기 다운로드, 지뢰찾기 설치하는 방법, 지뢰찾기 설치법(간단설명) (0) | 2021.08.26 |
| 윈도우10 계산기 설치하기, 계산기 설치하는 방법(+계산기 위치 찾기) (0) | 2021.08.21 |
댓글()